Social Advocacy Configuration
Facebook
To setup the Facebook integration you first need to create a Facebook app on the developer portal
Access the Facebook developer portal here https://developers.facebook.com/apps/
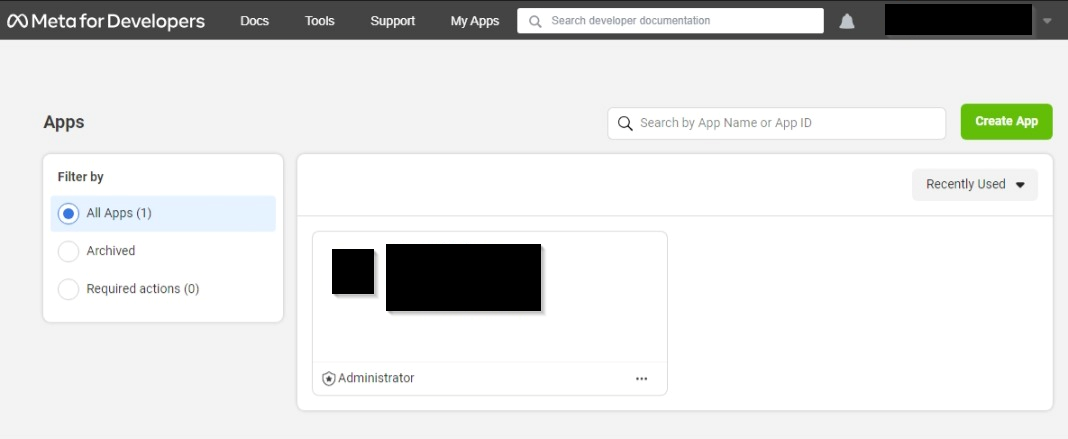
This page will allow you to create a new app or edit the settings of any apps you already have. To continue click on Create App.

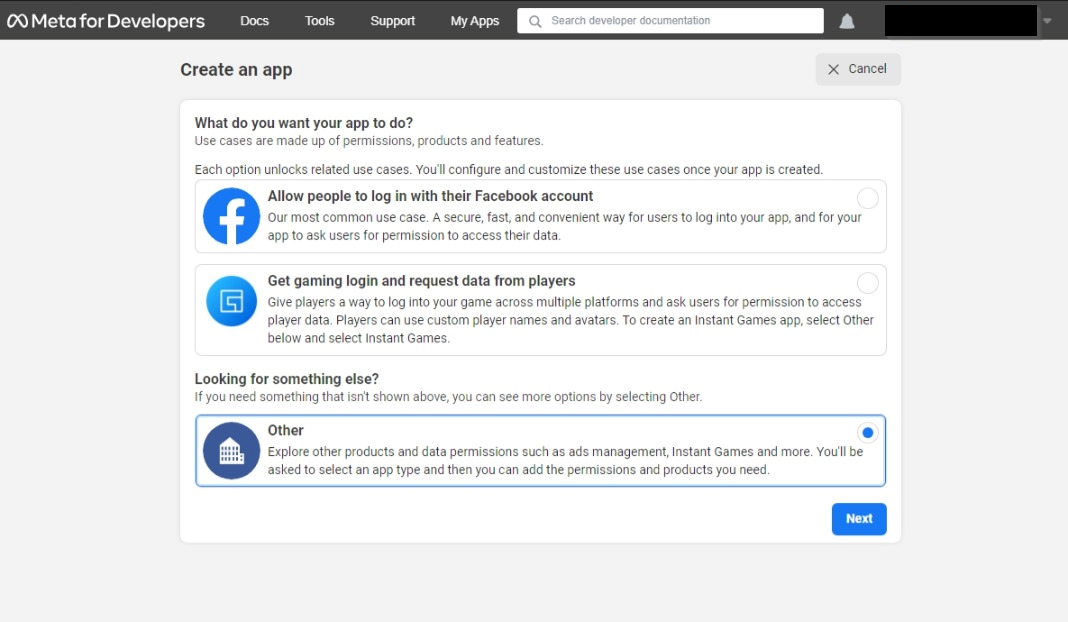
Choose _Other _for the app template as shown in the screenshot

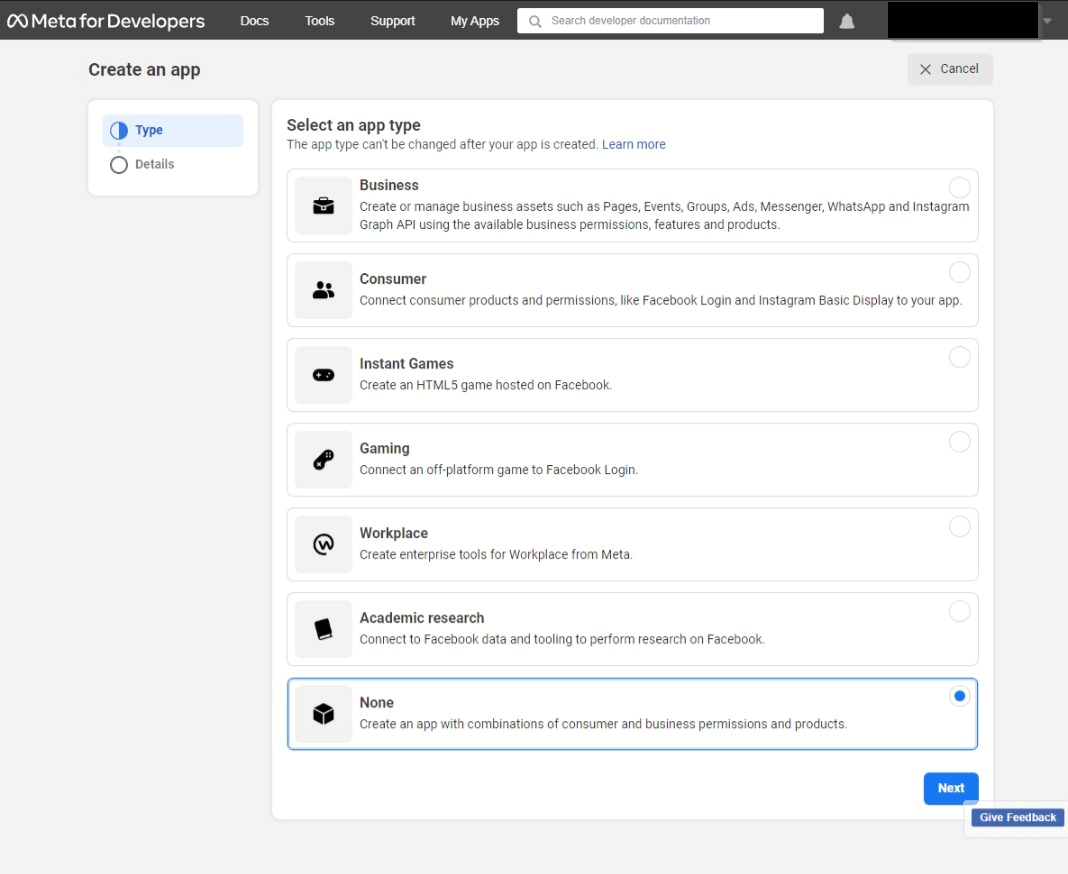
Choose _None _for the app type as shown in the screenshot

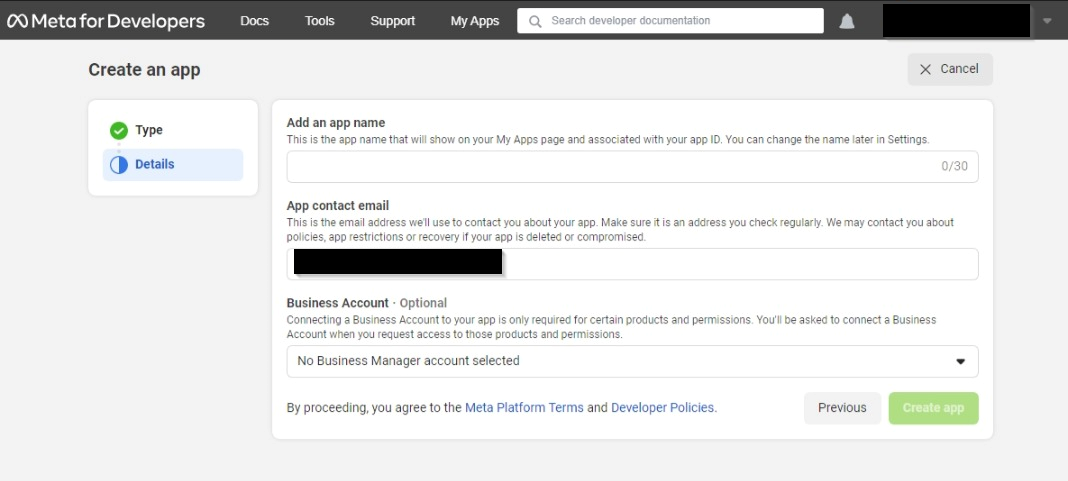
Add a name for your App and set the contact email appropriately. When ready, click Create App

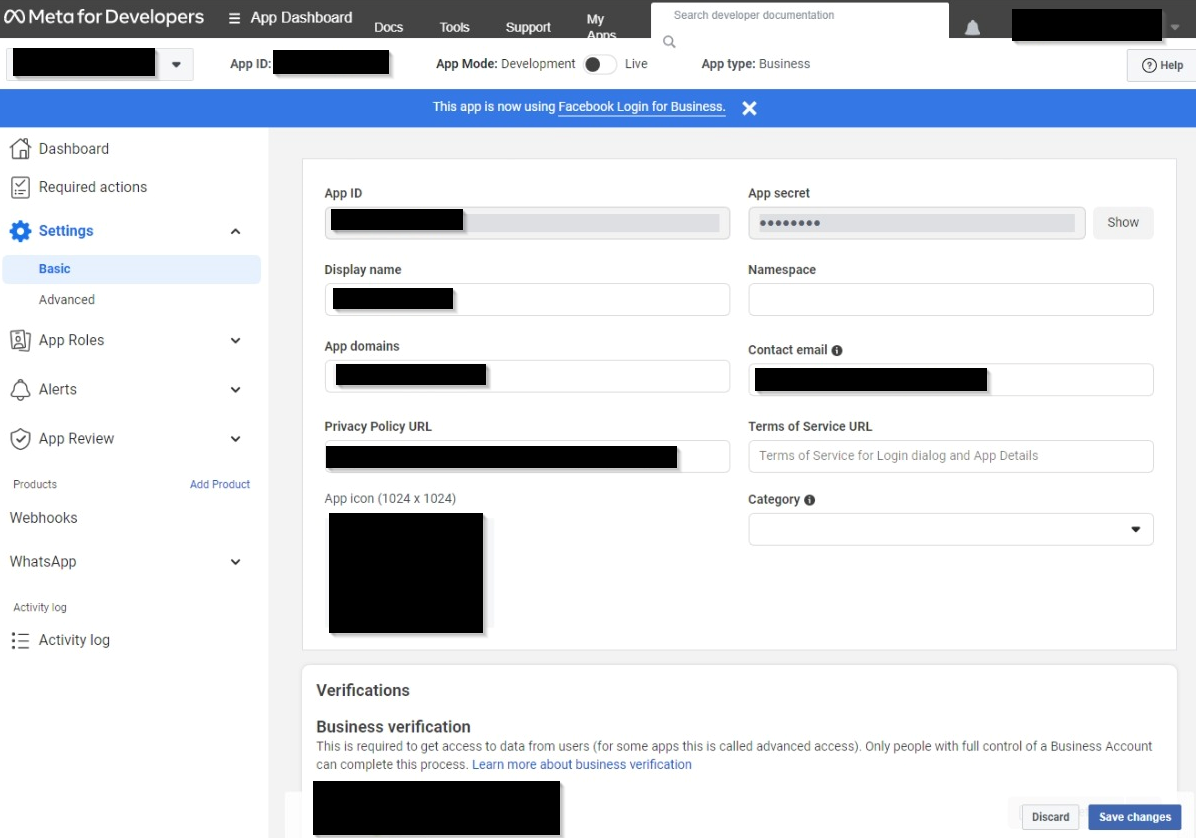
Go into your app settings and open the Basic Settings Page
Set the remaining information such as the Privacy Policy Url and App icon as required. Add your intranet domain name in the app domains field.
Make a note of the App Id, it will be needed later for configuration

The next step is performed on your Interact Intranet
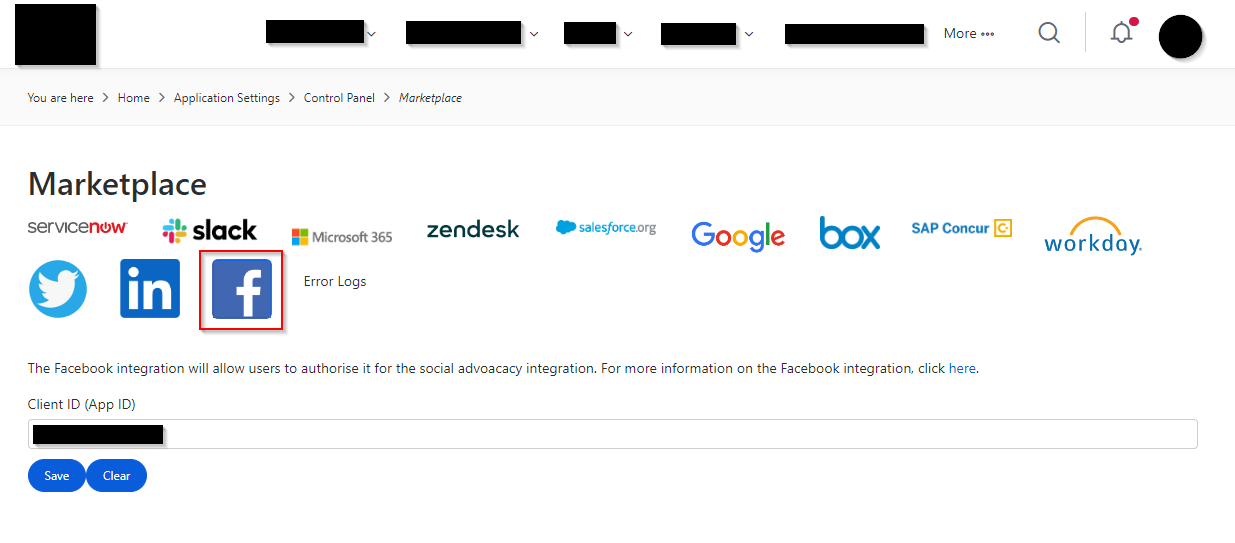
Go to Application Settings -> Control Panel -> Marketplace
Select the Facebook Icon Enter the App Id noted earlier and save the page

LinkedIn
LinkedIn uses integrated authentication to allow users to share automatically through interact. This requires some setup within the LinkedIn Developer platform and corresponding setup in Marketplace within the intranet
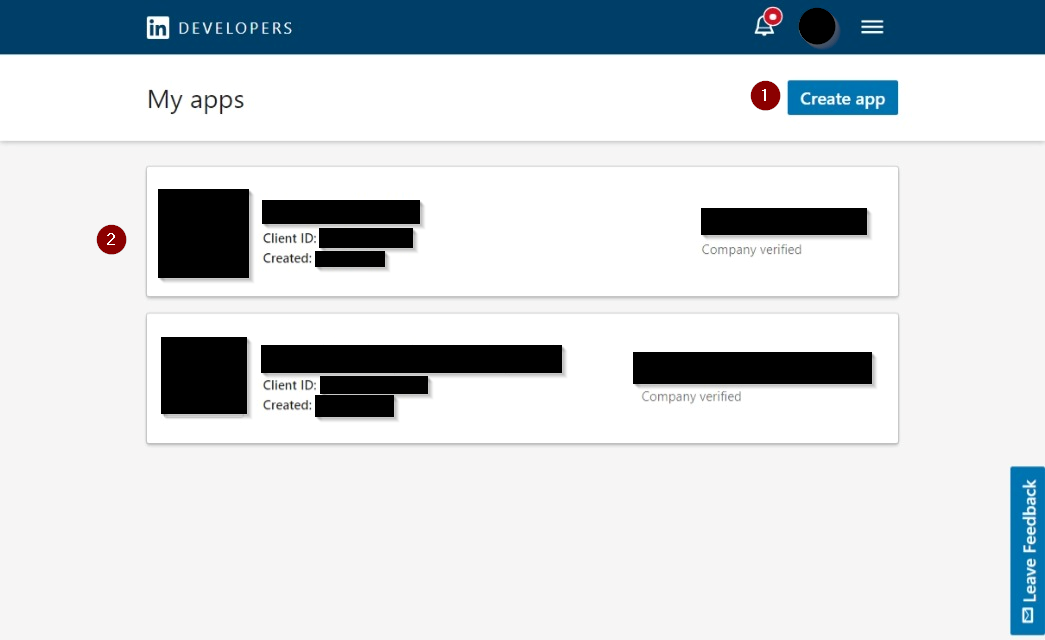
Log in to your linked in account and Visit https://www.linkedin.com/developers/apps. This page allows you to create new apps (1), or view and edit existing apps (2). Select "Create App" to begin.

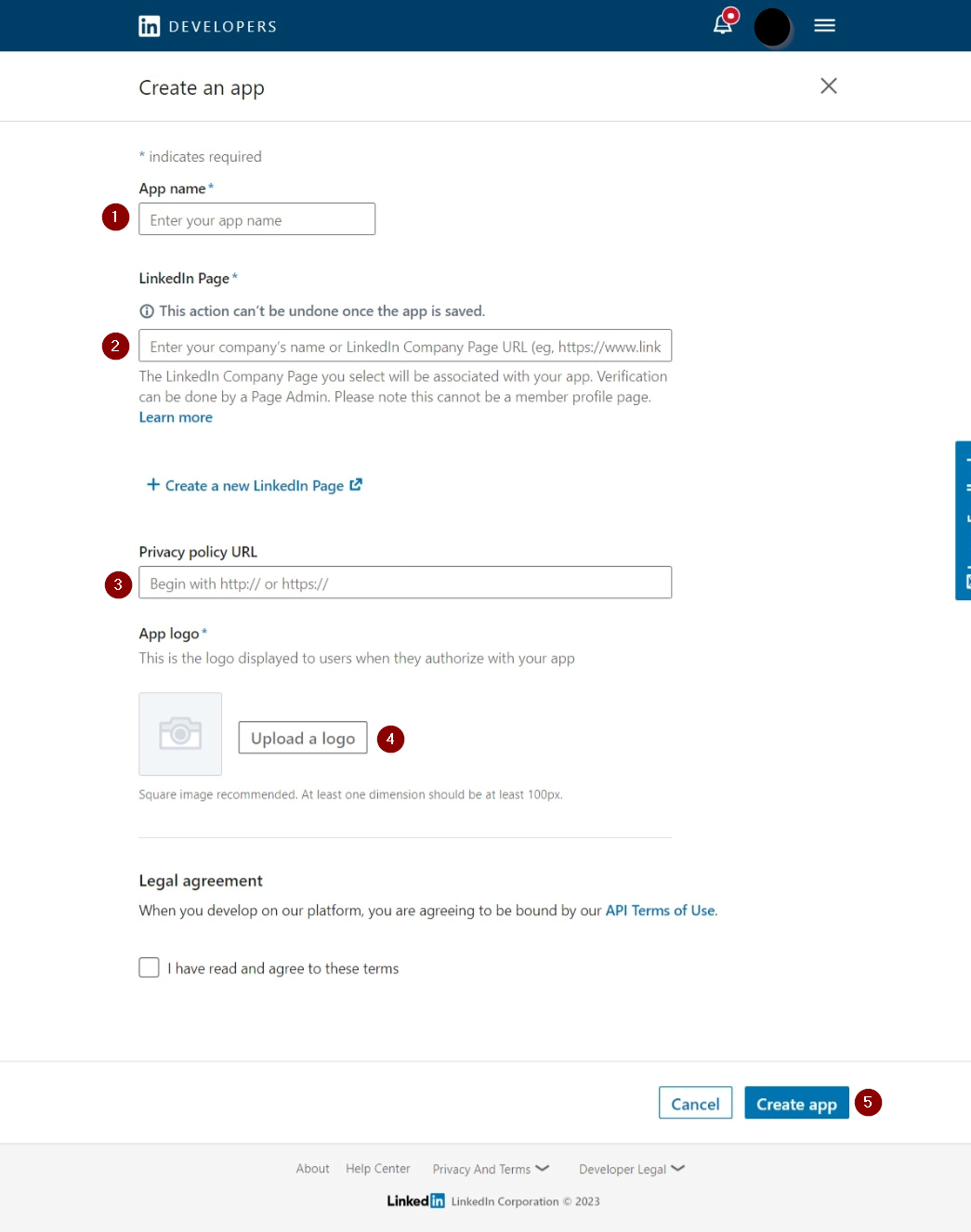
To create an app you will need to enter the following details

- An App name - This is shown to users when logging into the LinkedIn integration on Interact.
- Your LinkedIn company page. This is the URL of the page on LinkedIn. For example, this is the page for Interact Software - https://www.linkedin.com/company/interactsoftware/ . The admin of this page may need to verify your account and the app you are creating here.
- A link to your app privacy policy
- A logo for the app
(1), (3) & (4) are shown to users when logging in to LinkedIn on the intranet. Press the "Create App" button (5) when ready.
You should then proceed to the App settings page.

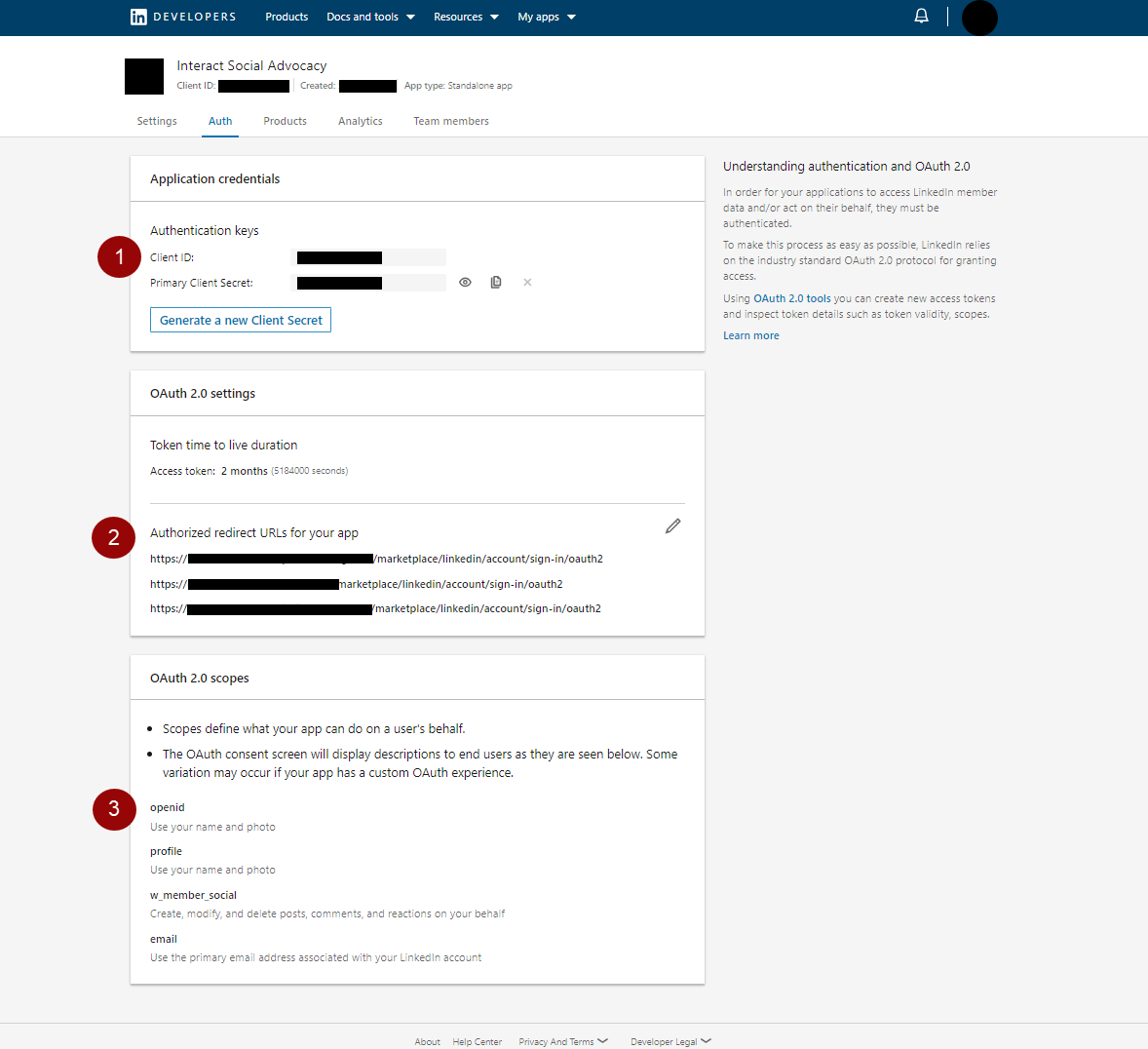
Under the "Auth" tab, complete the following
- Note down the Client Id and Client Secret. These are used for later configuration.
- Add an Authorised redirect URL for the app. This should be in the form https://exampleintranet.interactgo.com/marketplace/linkedin/account/sign-in/oauth2 , replace the domain name exampleintranet.interactgo.com with the your own intranet domain
- Add the following Auth scopes to the app
- openid
- profile
- w_member_social
- email
These are added by selecting the Linkedin Products as below:

The next step is performed on your Interact Intranet
Go to Application Settings -> Control Panel -> Marketplace

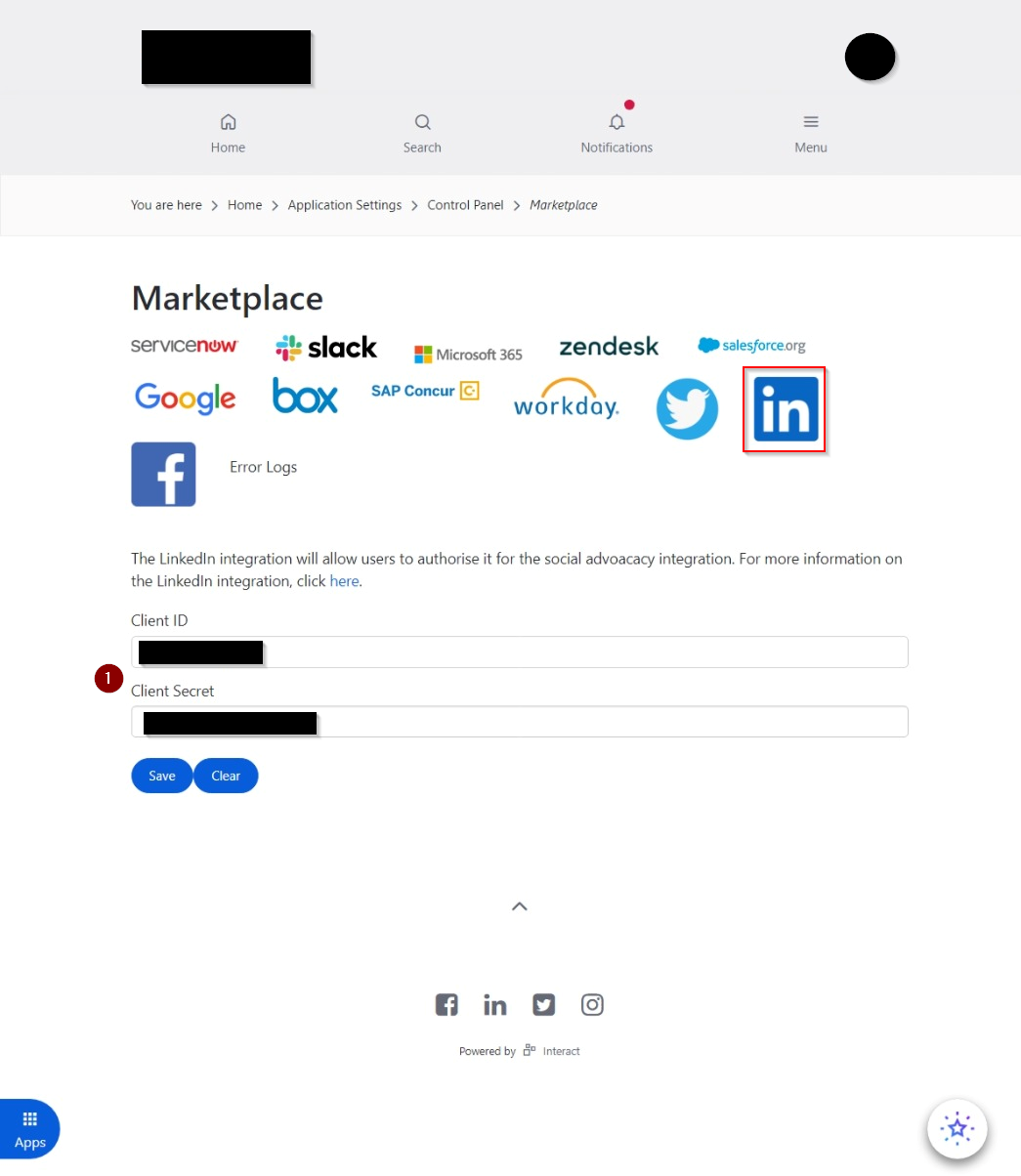
Select the LinkedIn icon, enter the values noted earlier in the appropriate textboxes (1) and save your settings
Twitter / X
To setup the Twitter integration you first need to create an app on the developer portal https://developer.twitter.com/en/portal/dashboard
When first creating an account in the developer portal you will likely have a default app created. This can be edited to have the correct settings or you can create an additional app if you have a suitable account level.
During app creation you may be prompted to generate an authentication secret, keep a note of this as it is needed later. It can be regenerated later if required.

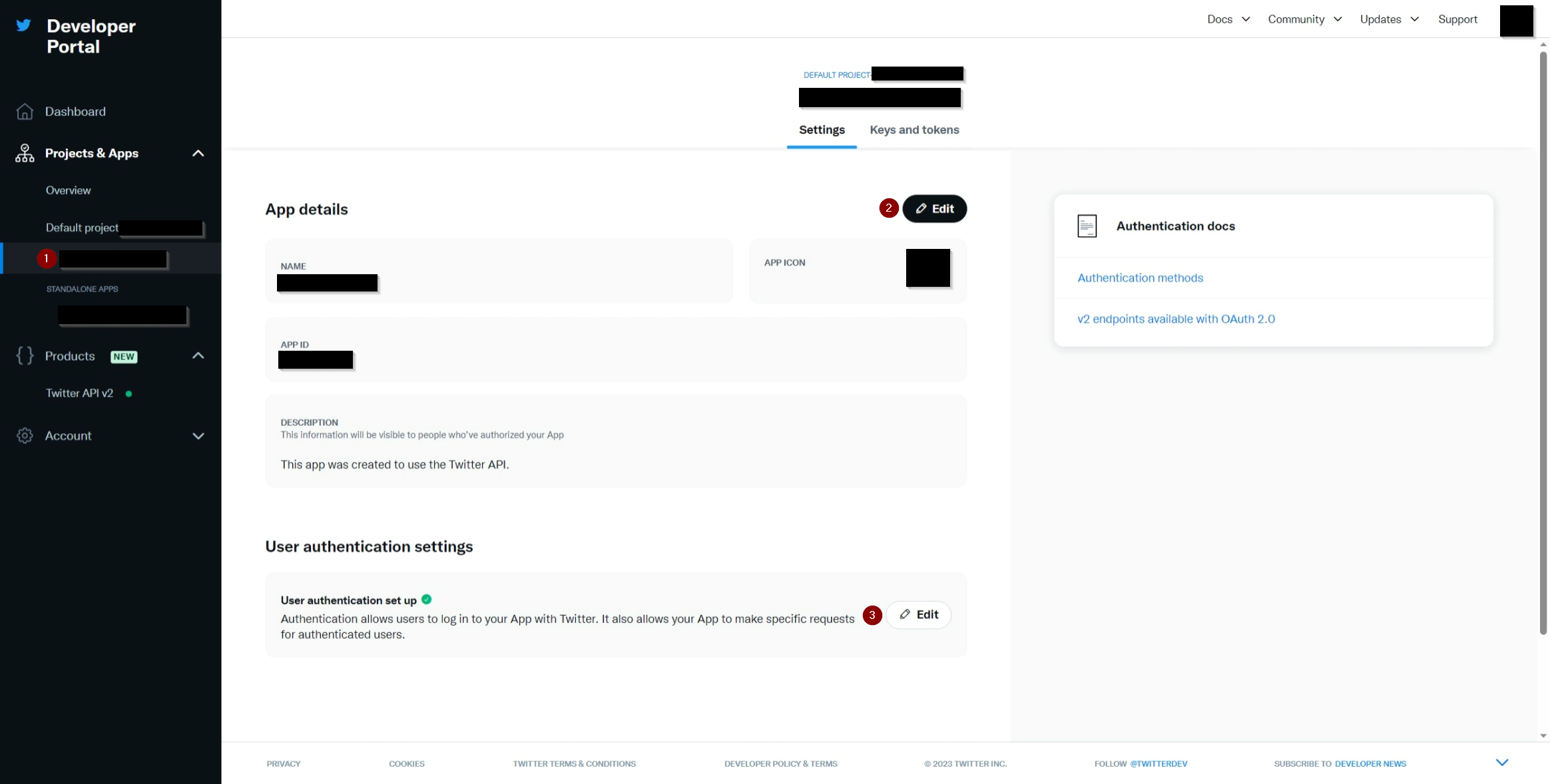
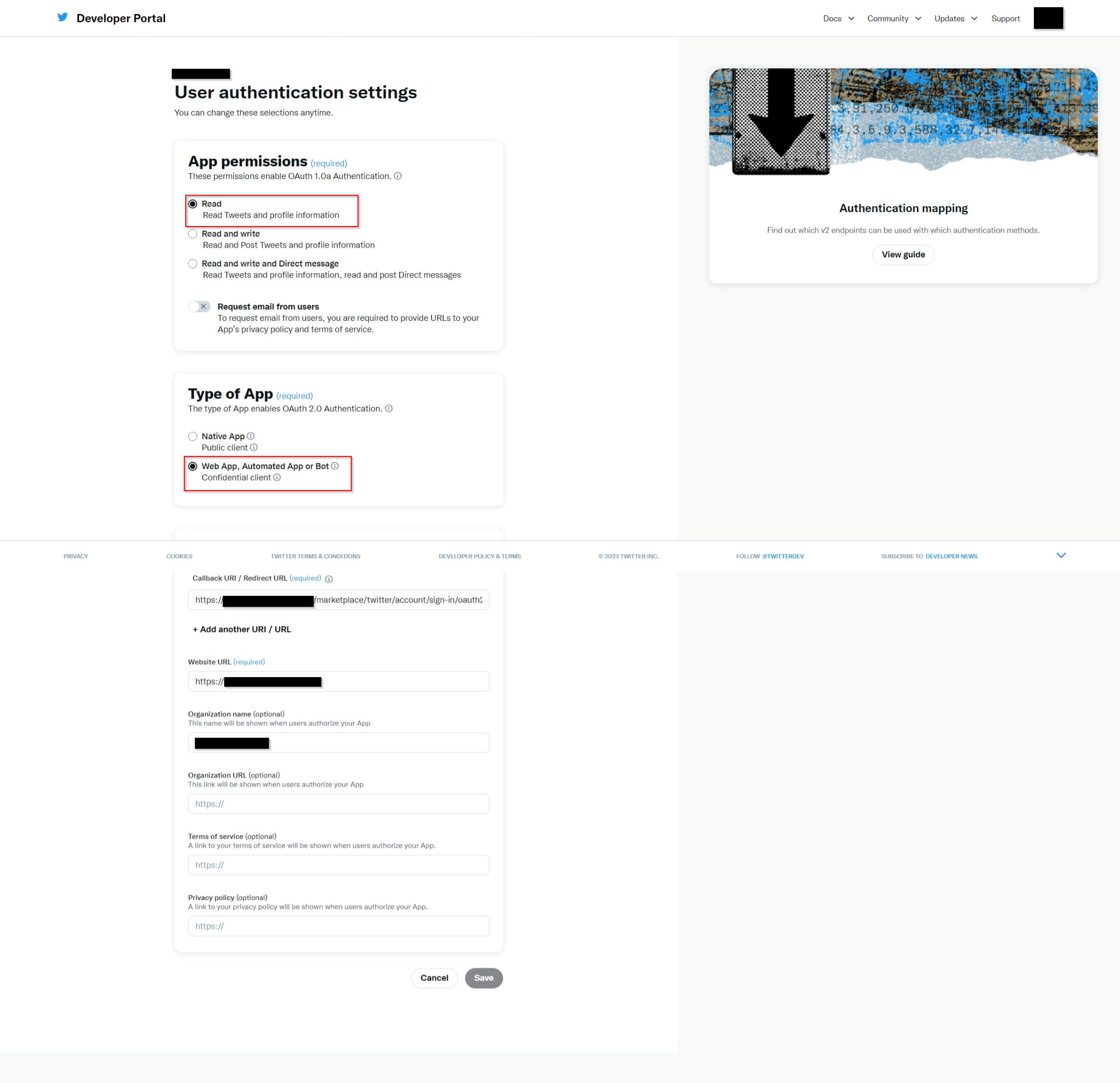
Select your app within the project (1) and edit this to set the required app name and and icon (2). Then proceed to edit the User Authentication Settings (3)

Set the app permissions to "Read" and the Type to "web app, Automated App or Bot".
Add a redirect URL for the app. This should be in the form https://exampleintranet.interactgo.com/marketplace/twitter/account/sign-in/oauth2 , replace the domain name exampleintranet.interactgo.com with the your own intranet domain
Add any of the optional settings as appropriate for your app. These will be shown to users when they connect with twitter on the intranet so can help confirm the legitimacy of the intregration
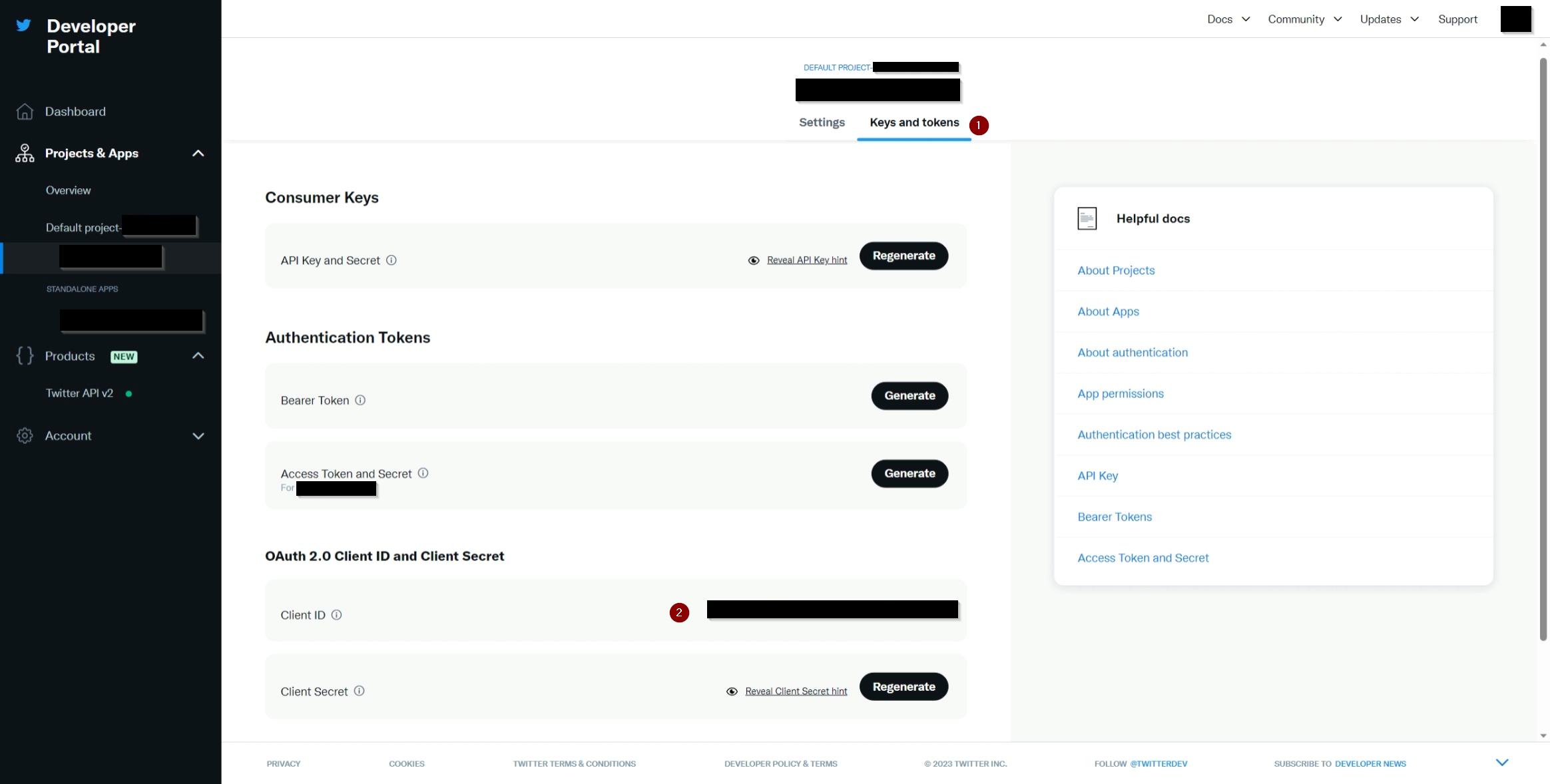
Save the settings then proceed to "Keys and Tokens" options, shown below as (1)

If you have not already noted the client id and client secret (2), regenerate these and keep a note of them. they are used in the next step. The secret is never shown again after generation, so if lost then you will need to repeat this step and the following marketplace configuration
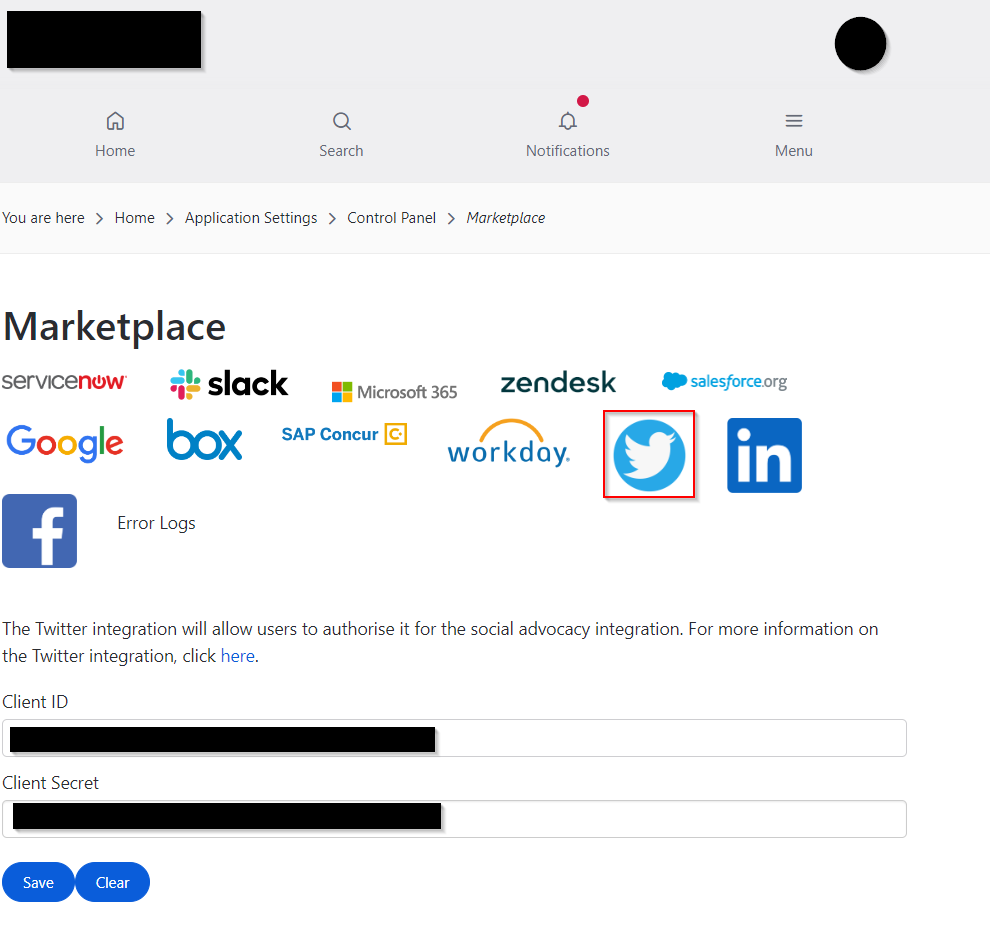
The next step is performed on your Interact Intranet
Go to Application Settings -> Control Panel -> Marketplace

Teams
Teams does not require specific setup. People will be able to login with their existing Microsoft account on the share dialog opened when sharing to teams
Updated 8 months ago
