TradingView Stock App
A common request by customers is the ability to embed external systems into the platform - either provided by 3rd-party suppliers, or from other, internal teams. This can be easily achieved through the creation of a Custom App via the ADK.
Using the below steps you'll be able to add any of the TradingView widgets to your intranet.
Common Widgets
Ticker Widget
Customize Widget on TradingView
Mini Chart Widget
Customize Widget on TradingView
Symbol Info Widget
Customize Widget on TradingView
Building Your Custom App
Adding a TradingView Custom App to your intranet is simple. Follow the steps below to get any of the widgets shown on your intranet:
1. Pick a widget
You can find a list of all the widgets on TradingView. In this example, we'll embed Mini Chart Widget as an example.
2. Customize Widget
Once you've selected a widget, you will need to customize it (Click 'Get Widget' on TradingView). Configure the on-screen widget options within TradingView. Once you're done click 'Apply'.
3. Generate Widget
Now you've generated the widget it will create the embed code below.
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<div class="tradingview-widget-copyright"><a href="https://uk.tradingview.com/symbols/FX-EURUSD/" rel="noopener" target="_blank"><span class="blue-text">EURUSD Rates</span></a> by TradingView</div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js" async>
{
"symbol": "FX:EURUSD",
"width": 350,
"height": 220,
"locale": "uk",
"dateRange": "12m",
"colorTheme": "light",
"trendLineColor": "#37a6ef",
"underLineColor": "#e3f2fd",
"isTransparent": false,
"autosize": false,
"largeChartUrl": ""
}
</script>
</div>
<!-- TradingView Widget END -->We require the JSON options object from the code above:
{
"symbol": "FX:EURUSD",
"width": 350,
"height": 220,
"locale": "uk",
"dateRange": "12m",
"colorTheme": "light",
"trendLineColor": "#37a6ef",
"underLineColor": "#e3f2fd",
"isTransparent": false,
"autosize": false,
"largeChartUrl": ""
}We also require the widget name from the generated embed code. We can find that from the script src attribute URL. Using our example...
<!-- Widget HTML -->
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js" async></script>
<!-- Widget URL -->
https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js
<!-- Widget Name -->
mini-symbol-overviewNow we've got the widget name and JSON options we need to generate the embed URL. The TradingView embed is in the following format:
https://s.tradingview.com/embed-widget/{embed-name}/?locale={locale}#{urlEncodedOptions}Swapping the widget name and the locale (found in our JSON options) from above this is our widget URL:
https://s.tradingview.com/embed-widget/mini-symbol-overview/?locale=uk#Now for the most important part, passing JSON widget options in the URL! The JSON options are required to be URL encoded - URL Encoder Online.
// Input
{
"symbol": "FX:EURUSD",
"width": 350,
"height": 220,
"locale": "uk",
"dateRange": "12m",
"colorTheme": "light",
"trendLineColor": "#37a6ef",
"underLineColor": "#e3f2fd",
"isTransparent": false,
"autosize": false,
"largeChartUrl": ""
}
// Encoded
%7B%0A%20%20%22symbol%22%3A%20%22FX%3AEURUSD%22%2C%0A%20%20%22width%22%3A%20350%2C%0A%20%20%22height%22%3A%20220%2C%0A%20%20%22locale%22%3A%20%22uk%22%2C%0A%20%20%22dateRange%22%3A%20%2212m%22%2C%0A%20%20%22colorTheme%22%3A%20%22light%22%2C%0A%20%20%22trendLineColor%22%3A%20%22%2337a6ef%22%2C%0A%20%20%22underLineColor%22%3A%20%22%23e3f2fd%22%2C%0A%20%20%22isTransparent%22%3A%20false%2C%0A%20%20%22autosize%22%3A%20false%2C%0A%20%20%22largeChartUrl%22%3A%20%22%22%0A%7DOnce we've encoded the options we can finish our embed URL:
// Embed URL - Format
https://s.tradingview.com/embed-widget/{embed-name}/?locale={locale}#{urlEncodedOptions}
// Embed URL
https://s.tradingview.com/embed-widget/mini-symbol-overview/?locale=uk#%7B%0A%20%20%22symbol%22%3A%20%22FX%3AEURUSD%22%2C%0A%20%20%22width%22%3A%20350%2C%0A%20%20%22height%22%3A%20220%2C%0A%20%20%22locale%22%3A%20%22uk%22%2C%0A%20%20%22dateRange%22%3A%20%2212m%22%2C%0A%20%20%22colorTheme%22%3A%20%22light%22%2C%0A%20%20%22trendLineColor%22%3A%20%22%2337a6ef%22%2C%0A%20%20%22underLineColor%22%3A%20%22%23e3f2fd%22%2C%0A%20%20%22isTransparent%22%3A%20false%2C%0A%20%20%22autosize%22%3A%20false%2C%0A%20%20%22largeChartUrl%22%3A%20%22%22%0A%7D4. Create the Custom App
Within your intranet, navigate to Control Panel > App Development Kit and select Add Custom App.
Give your Custom App a name such as TradingView Stocks.
Paste the following code snippet into the Application Code editor - making sure to substitute the TradingView Embed URL we created above:
<iframe src="{Embed URL}" />Save the Custom App.
5. Navigate to the Homepage you'd like to use the app on
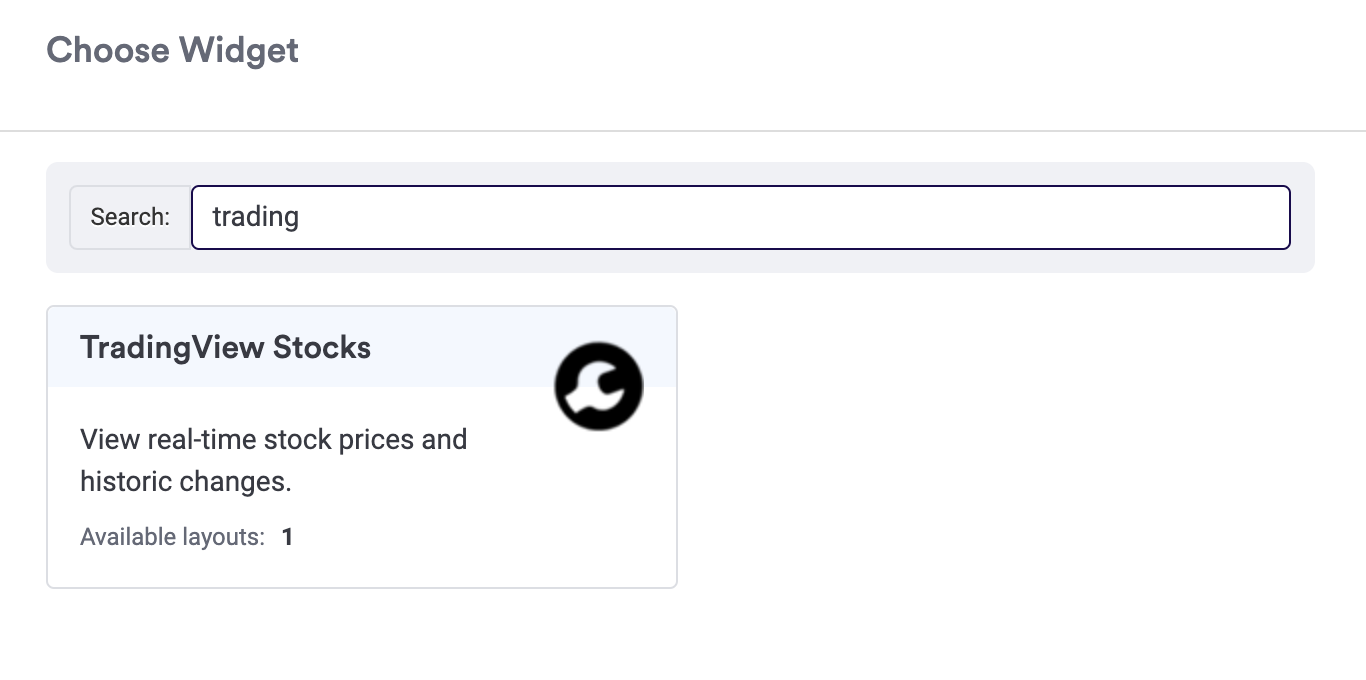
Click the settings cog in the bottom right, then Add Widget - your new Custom App widget will be available in this list:

Click the widget.
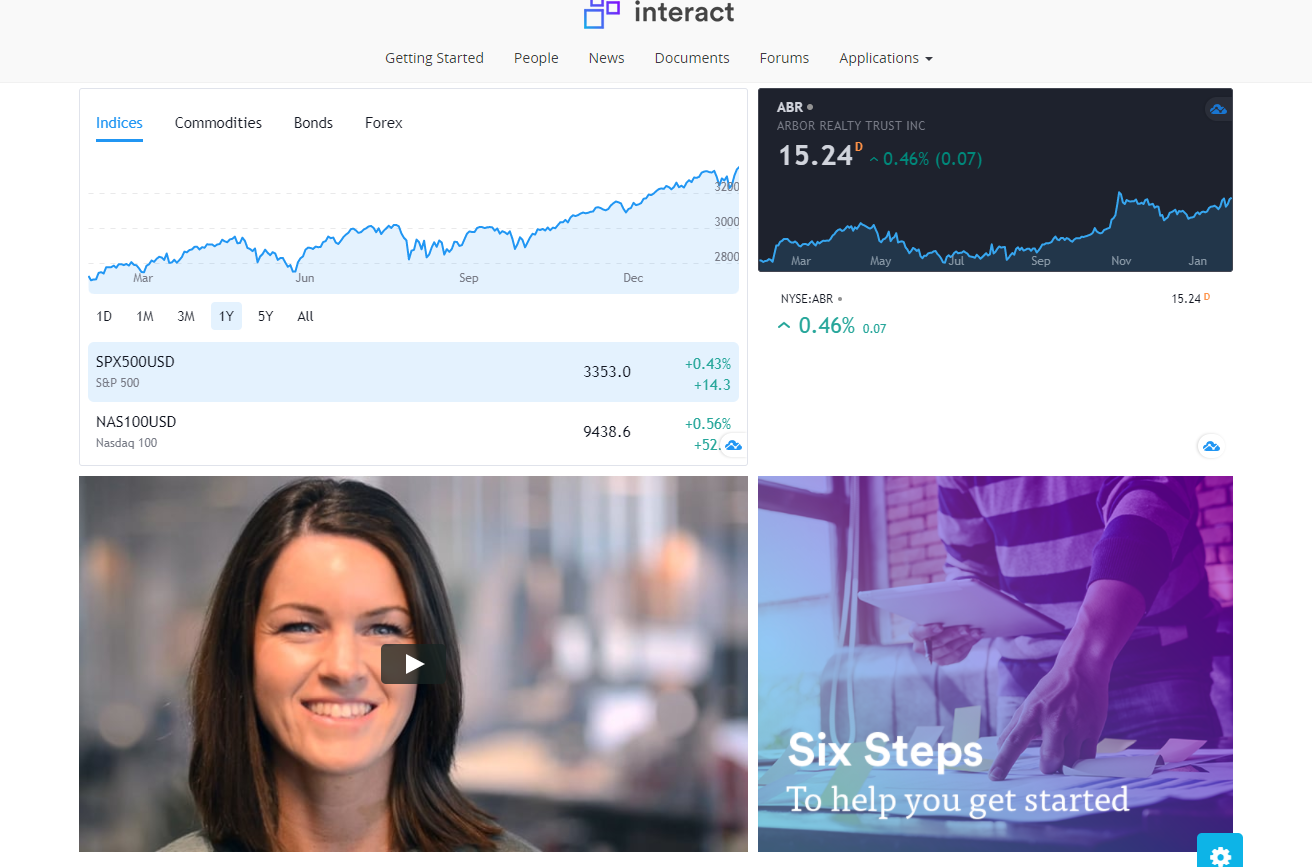
Now you should see your new widget within the layout.

Additional Widgets
Market Overview Widget
Customize Widget on TradingView
Economic Calendar Widget
Customize Widget on TradingView
Updated 8 months ago
