Custom Content Apps
Interact has a wide range of options for content widgets and different layouts giving a vast array of options for displaying your intranet content to your users, however using the REST API search capabilities and the ADK, it's possible to develop something entirely custom.
Example
The code below shows a simple example of performing a search for items with a specific hashtag which are then returned in alphabetical order and displayed in a simple list in alphabetical order:
<script>
// hashtag to limit on
var hashtag = "myhashtag"
// URL for the search API including the hashtag filter, and the alphabetical order
var url = "/api/search?hashtags=" + hashtag + "&limit=100&searchTerm=*&sortBy=Title";
// Perform the call to get the results from search
$.get(url, function(data){
// build out the html for the display of the results
var message = '<section class="Widget"><div class="titlelist peoplelisting"><div style="width:100%;"><ul class="unstyled striped">';
$.each(data.Results, function(i, e){
message += '<li><a target="_blank" href="' + e.Url + '"><span class="text" style="font-weight:600">' + e.Title + '</span></a></li>';
});
message += '</ul></div></div></section>';
// add the results to the widget
$(".htmlwidget-1").html(message);
});
// ensure that a scrollbar is visible if needed
$(".htmlwidget-1").parents(".widget-body").css("overflow","auto")
</script>
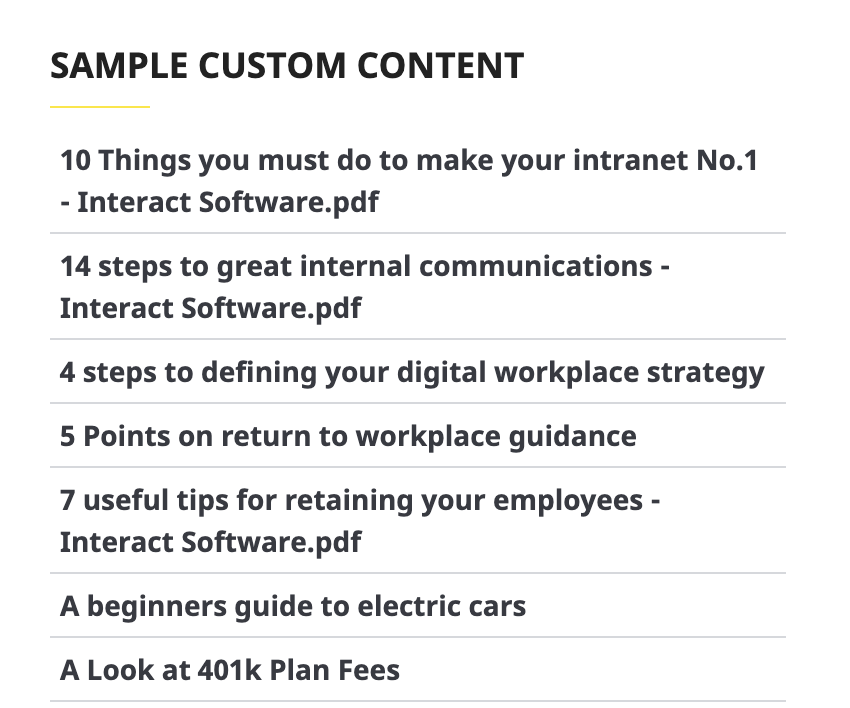
<div class="htmlwidget-1"> </div>The script shown above will display the search results in a very simple display as shown below

Note the use of jQuery in this snippet. The ADK provides access to a suite of frameworks based on your needs, which means you don't need to worry about managing 3rd-party dependencies for the majority of cases.
Updated 8 months ago
