Embedding External Apps
A common use case for ADK apps is to embed custom functionality from bespoke or internal systems, to provide functionality that is not available through Interact directly. This can range from something like a restaurant menu, to data dashboards, timesheets and scheduling.
Setup
You can create a custom app (via Control Panel > App Development Kit) and create an iFrame which embeds a 3rd-party resource:
<iframe src="https://internal.system" />But many use cases require some level of authentication in order to function.
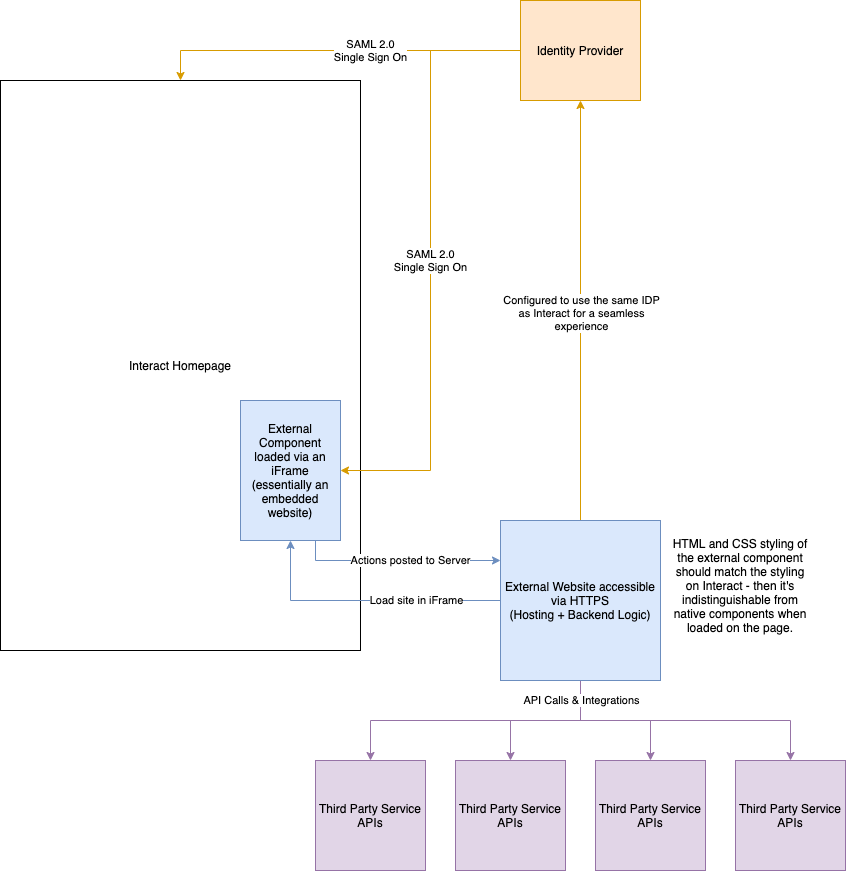
The diagram below gives one example of how a 3rd-party system can be built and used in an iFrame to allow things like Single Sign On through a shared SSO provider.

Look and Feel
One important aspect to consider when using iFrames is to try and make the contents of the iFrame look and feel like your intranet. This can be done by including your intranet CSS in the iFramed site and use the same classes that are used within Interact. This will ensure that colour themes, fonts and general styles can be used in the iFramed site.
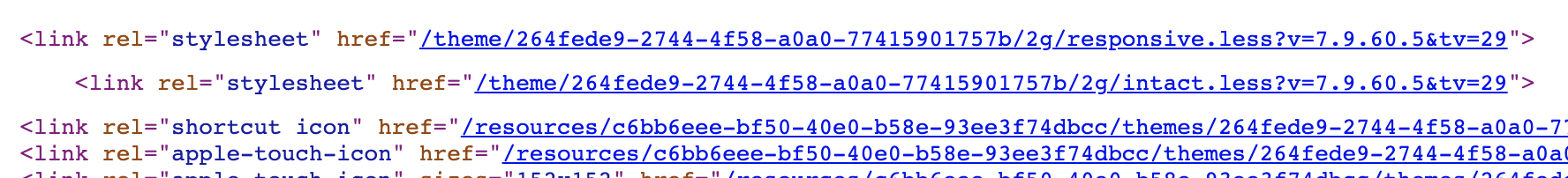
In order to achieve this you simply need to determine the path to the relevant CSS. The easiest way to get the CSS file is by viewing the source of the page and looking for the file intact.css

This file (including your domain name) can then be referenced from the website you are building and the same classes used by Interact for your theme can be included in your website
NoteThis file path is tied to your theme, so if the theme changes then the path to the CSS file will need to be updated in your website
Additional guidelines
There are a number of requirements for the website that you want to host inside an iFrame inside Interact or any other website
-
The hosted site needs to use HTTPS - Interact is securely served via the HTTPS protocol following best practise. Modern browsers will therefore require any sites hosted in an iframe to also be served over HTTPS.
-
The hosted site (including any intermediate SSO sites) need to allow itself to be served in an iFrame. Some sites may block the ability to be served in an iFrame - this of course is not a problem if it's a website your organisation has built and managed
Updated 8 months ago
