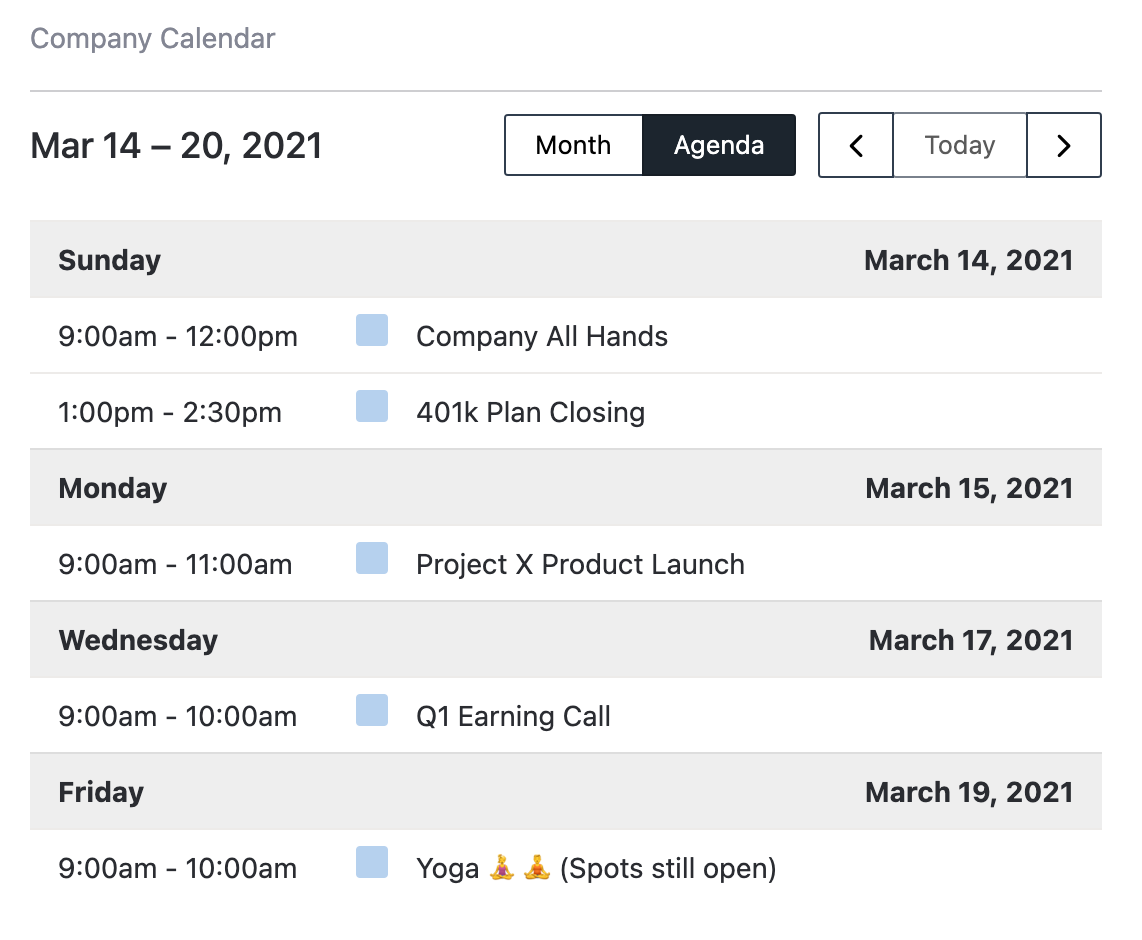
Google Calendar Widget
The Google Calendar Widget allows for users to directly access shared calendars within a homepage. See Google for prerequisite setup.

Configuring Google Calendar Widget
- Open Google Calendar in a browser. You can only get the code from a computer, not the Google Calendar app.
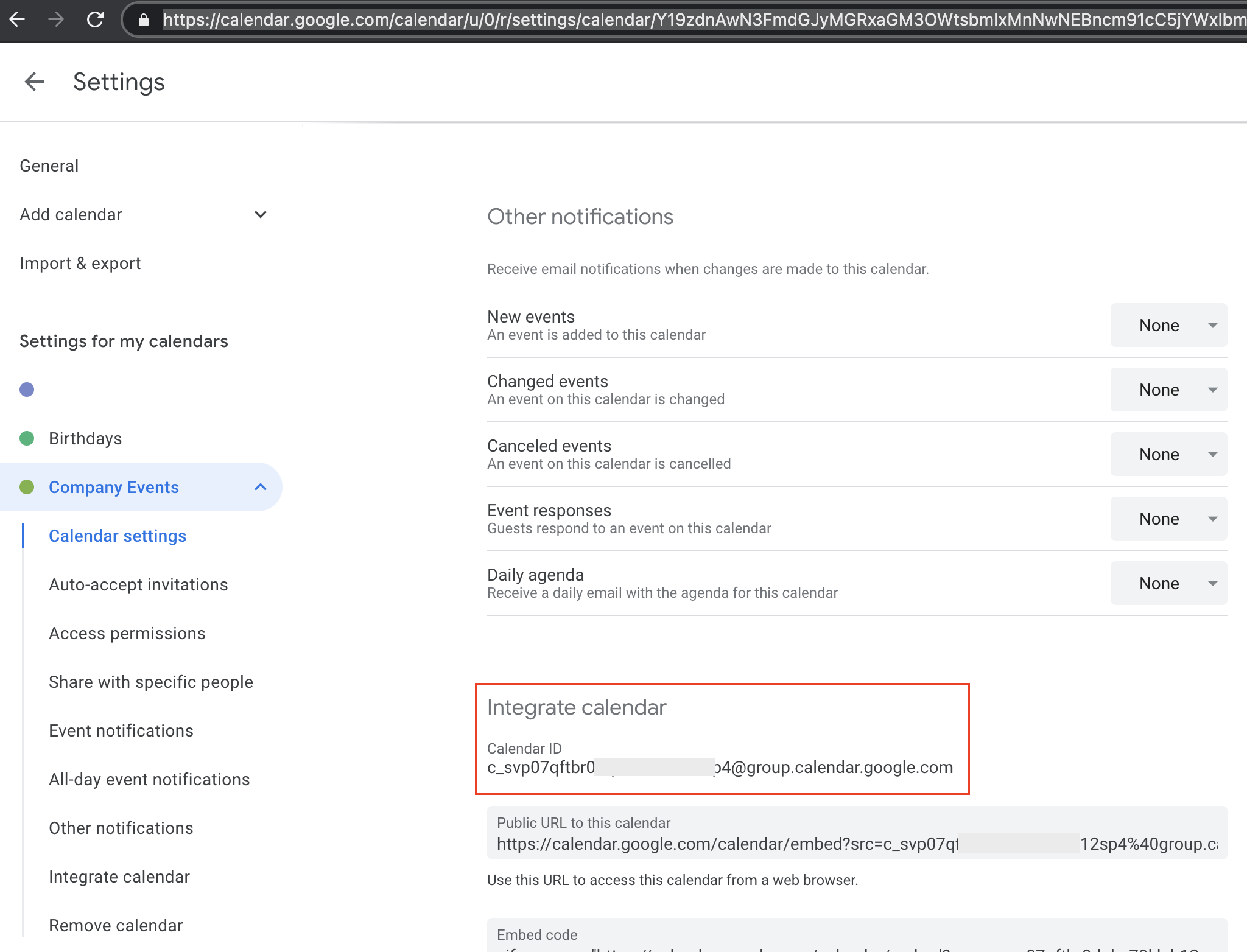
- In the top right, click Settings.
- On the left side of the screen, click the name of the calendar you want to embed.
- In the "Integrate calendar" section, copy the Calendar ID displayed.

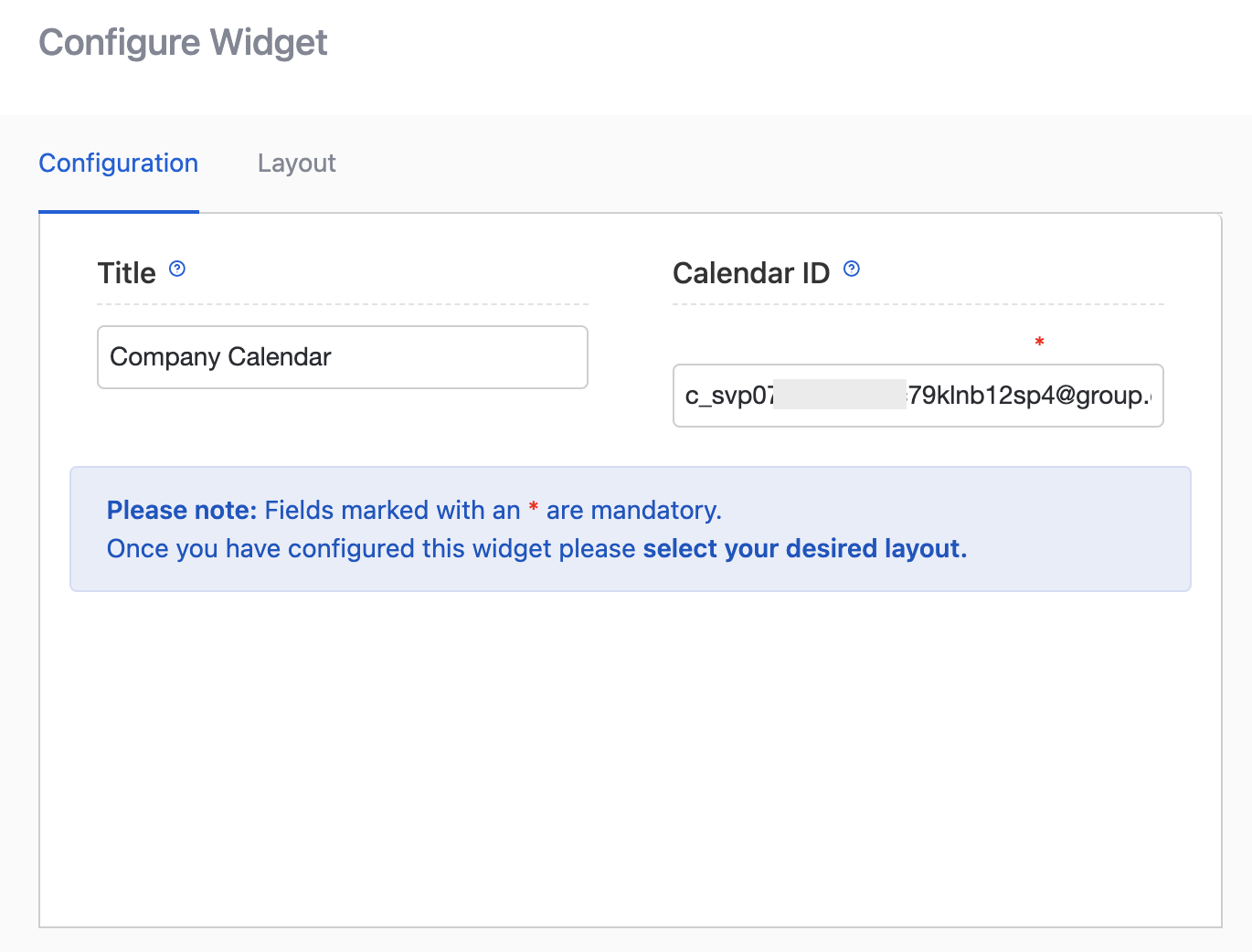
- Within Interact, add a Google Calendar Widget to a Homepage
- Paste the Calender ID into the widget configuration.

Common Errors
Error | Guidance |
|---|---|
Google.Apis.Requests.RequestError Google ***[API NAME] ***API has not been used in project 359986354840 before or it is disabled. | The relevant API has not been enabled within the Project Dashboard. |
Google.Apis.Requests.RequestError Not Found [404] Errors [ Message[Not Found] Location[ - ] Reason[notFound] Domain[global] ] | A Calendar ID is incorrect within a homepage widget. Or the accessing user doesn't have access to the calendar. Make sure you have the the full Calendar ID and the calendar has been made available under 'Access permissions' (in Calendar Settings) |
Updated 8 months ago
