Add Custom Buttons to Composer
When using the page composer to build content it can sometimes be useful to extend the baseline functionality to include your own.
If you're using a 3rd-party system to host content which can be embedded (such as videos, documents, or other media), and you want to provide an easy way for your editors to insert this rich content, without requiring knowledge of HTML, this is a straightforward way of doing so.
This guide shows you how to add a button to the CKEditor which accepts user input and inserts custom HTML.

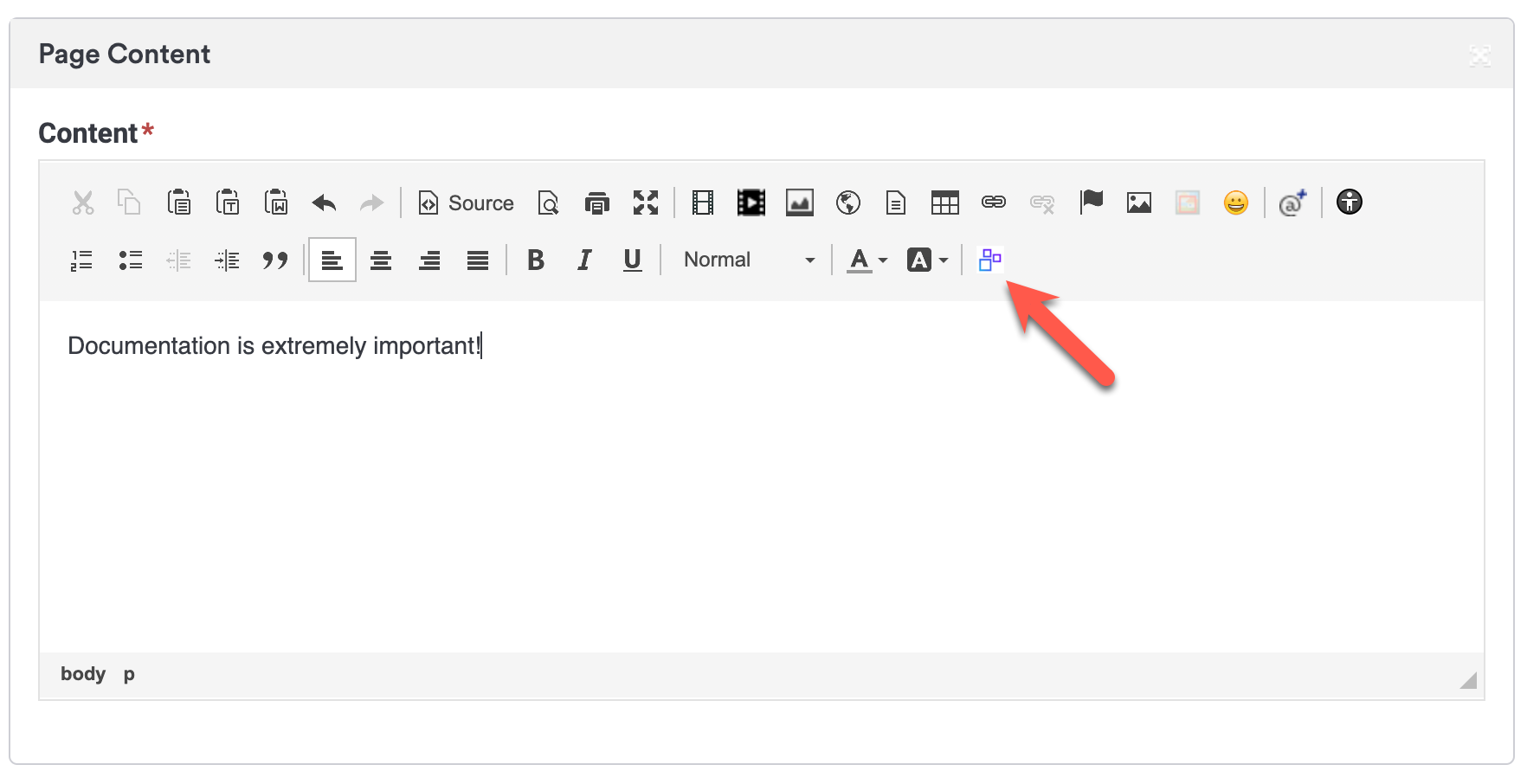
A screenshot of the CKEditor within the page composer, with an arrow highlighting the custom button.
When clicked, the button will prompt the user for some text input, and then insert a custom HTML snippet, using this text.
The Javascript below can be added to the developer framework Masterpage Javascript in your intranet - once saved the 'Add to Calendar' button will simply open a google calendar tab, instead of downloading the ics file! Easy!
$(function(){
var ccRemainingRetries = 6;
var ccAdded = false;
// Make sure we only do this if we have an editor
function addCustomButtonToCkEditor () {
if (typeof CKEDITOR !== 'undefined' && CKEDITOR.instances && CKEDITOR.instances.editor && CKEDITOR.instances.editor.config) {
var config = CKEDITOR.instances.editor.config
CKEDITOR.instances.editor.destroy();
CKEDITOR.replace('editor', {
toolbar: config.toolbar.concat({name:'custom-buttons', items: ['CustomButton']})
});
CKEDITOR.instances.editor.addCommand("custom-button", {
exec: function(edt) {
var data = window.prompt('Enter some info:')
edt.insertHtml('<p>'+data+'</p>');
}
});
CKEDITOR.instances.editor.ui.addButton('CustomButton', {
label: "Custom Button",
command: 'custom-button',
toolbar: 'insert',
icon: '...' // Add a URL to an icon here from media manager
});
ccAdded = true;
}
}
// Try to add the button every second until we succeed or run out of retries
var ttInterval = setInterval(function() {
if (ccAdded) {
clearInterval(ttInterval);
} else if (ccRemainingRetries > 0) {
addCustomButtonToCkEditor();
ccRemainingRetries--;
} else {
clearInterval(ttInterval);
}
}, 1000);
});Updated 8 months ago
